한국 사회복지정책: 배경과 구성 요소

역할이론: 인간 행동을 이해하는 핵심 원리
디자인은 시각적 커뮤니케이션의 한 형태로서, 정보와 감정을 전달하는 데 핵심적인 역할을 한다. 그중에서도 비율은 디자인에서 매우 중요한 요소로 작용하며, 다양한 디자인 요소 간의 관계를 정의한다.
비율은 형태, 색상, 공간 등 여러 요소들의 상호 작용을 조율하여 조화롭고 균형 잡힌 구성을 만들어낸다. 이는 단순히 미적인 측면뿐만 아니라 기능적인 측면에서도 디자인의 효과를 극대화한다.
본 자료에서는 디자인에서 비율의 중요성을 심도 있게 탐구하고, 이를 활용한 조화로운 구성의 비밀을 알아보고자 한다.
비율의 기본 개념 이해하기: 디자인의 기초

비율은 두 개 이상의 요소 간의 크기나 양의 관계를 나타내는 개념이다. 이는 수학적인 원리에서 비롯되었지만, 디자인 분야에서 특히 중요한 역할을 한다. 디자인에서 비율은 시각적 요소 간의 균형과 조화를 이루기 위한 필수적인 기초 개념이다. 예를 들어, 텍스트와 이미지의 비율, 공간과 요소의 비율 등은 모두 디자인의 기본적인 부분을 구성한다. 이러한 비율을 적절히 조절함으로써 시각적인 흥미와 안정감을 동시에 제공할 수 있다.
비율의 정의와 중요성
비율은 단순한 크기나 양의 문제가 아니라, 요소 간의 관계를 정의하는 중요한 지침이 된다. 적절한 비율을 사용하면 디자인 요소들이 자연스럽게 어우러지며, 관찰자에게 친숙하고 안정적인 느낌을 줄 수 있다. 반대로 비율이 맞지 않으면 디자인이 불균형해 보이거나 혼란스러운 인상을 줄 수 있다. 이러한 비율은 디자인의 초기 단계에서부터 고려되어야 하며, 전체적인 디자인 방향을 결정하는 데 큰 영향을 미친다.
디자인에서 비율의 역할
비율의 기본 개념을 이해하는 것은 디자인의 기초를 확립하는 첫 걸음이다. 비율을 제대로 이해하지 못하면 디자인의 구성 요소들이 따로 놀게 되고, 전체적인 조화가 깨지게 된다. 이는 사용자로 하여금 디자인을 이해하거나 받아들이는 데 어려움을 겪게 만들 수 있다. 따라서 비율을 적절히 활용하는 것은 디자인에서 성공적인 결과를 얻기 위한 필수적인 조건이다. 이는 시각적 요소뿐만 아니라 타이포그래피, 색상, 레이아웃 등 다양한 분야에 적용된다.
비율의 적용 사례
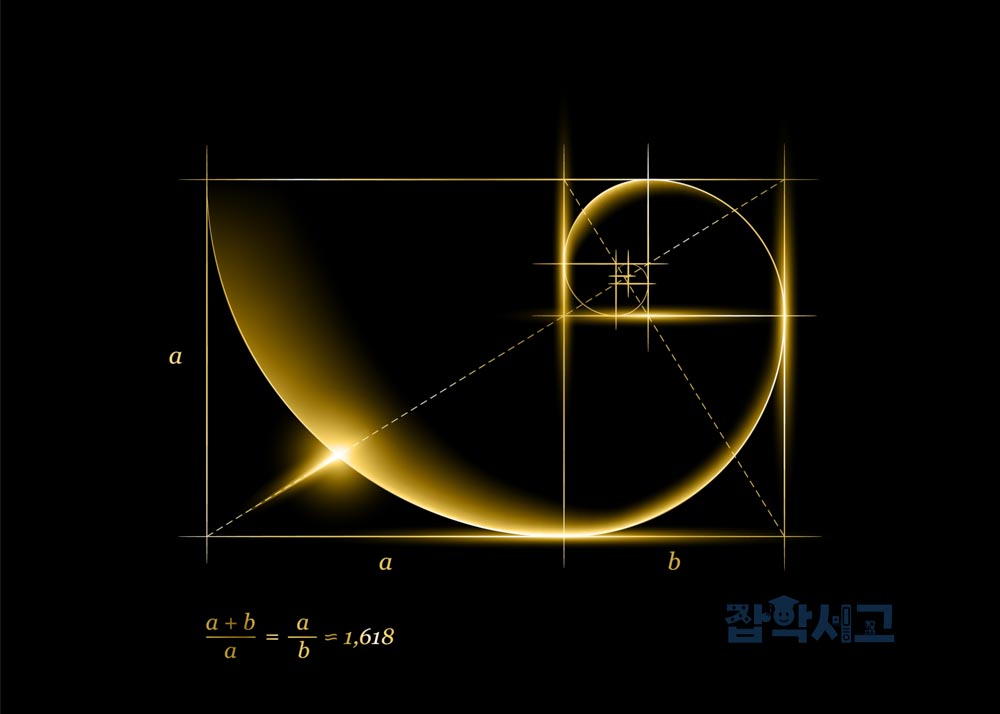
비율은 다양한 디자인 분야에서 실제로 활용되고 있다. 대표적인 예로 황금비율이 있다. 황금비율은 약 1:1.618의 비율로, 자연에서 흔히 발견되며 미적 감각을 자극하는 비율로 알려져 있다. 많은 디자이너들이 이 비율을 활용하여 로고, 레이아웃, 제품 디자인 등에 적용하고 있다. 또 다른 예로는 그리드 시스템을 통한 비율 조정이 있다. 그리드 시스템은 디자인 요소들을 정렬하고 균형 있게 배치하는 데 도움을 주며, 비율을 효과적으로 관리할 수 있는 도구다.
기능적 측면에서의 비율
비율은 디자인의 기능적인 측면에서도 중요한 역할을 한다. 예를 들어, 웹 디자인에서는 콘텐츠와 여백의 비율이 사용자 경험에 직접적인 영향을 미친다. 적절한 비율을 유지함으로써 사용자는 정보에 쉽게 접근하고 내용을 더 쉽게 이해할 수 있다. 또한 버튼이나 네비게이션 메뉴의 크기와 위치도 비율에 따라 결정되며, 이는 사용자 인터페이스의 효율성을 높이는 데 기여한다.
비율과 디자인의 목적
디자인에서 비율을 이해하는 것은 단지 시각적인 아름다움을 추구하는 것이 아니다. 이는 디자인의 목적과 기능을 효과적으로 전달하기 위한 중요한 도구다. 예를 들어, 광고 디자인에서 비율을 적절히 활용하면 중요한 메시지를 강조하고 시선을 원하는 방향으로 유도할 수 있다. 비율은 정보의 계층 구조를 명확하게 하고, 사용자가 필요한 정보를 빠르게 찾을 수 있게 도와준다.
비율과 일관성 유지
마지막으로, 비율은 디자인의 일관성을 유지하는 데 중요한 역할을 한다. 동일한 비율을 여러 디자인 요소에 적용함으로써 전체적인 디자인이 통일감 있고 일관된 느낌을 줄 수 있다. 이는 브랜드 아이덴티티를 강화하고 사용자에게 신뢰감을 줄 수 있는 중요한 요소다. 일관된 비율 사용은 다양한 매체와 플랫폼에서 동일한 브랜드 경험을 제공하는 데 필수적이다.
황금비율과 그 활용: 조화로운 디자인의 열쇠

황금비율의 역사와 개념
황금비율은 고대 그리스에서부터 현대에 이르기까지 예술과 건축에서 널리 사용된 비율이다. 이 비율은 약 1:1.618로, 자연에서 자주 발견되는 비율로 알려져 있다. 나뭇잎의 배열, 조개 껍질의 나선형 구조, 인간의 신체 비율 등 자연계에서 황금비율의 예를 쉽게 찾을 수 있다. 이러한 자연 현상은 인간의 시각적 감각에 자연스럽게 어울리며, 이를 디자인에 적용하면 조화롭고 균형 잡힌 구성을 만들 수 있다.
레이아웃 디자인에서의 황금비율
황금비율은 레이아웃 디자인에서 효과적으로 활용될 수 있다. 페이지를 구성할 때 텍스트와 이미지, 여백의 비율을 황금비율에 맞추면 시각적으로 매력적이고 안정감 있는 디자인을 구현할 수 있다. 이는 사용자로 하여금 콘텐츠에 더 쉽게 집중할 수 있게 도와주며, 정보 전달의 효율성을 높인다. 예를 들어, 웹 페이지의 본문 영역과 사이드바의 너비를 황금비율로 설정하면 균형 잡힌 레이아웃을 완성할 수 있다.
로고 디자인에서의 황금비율
로고 디자인에서도 황금비율은 중요한 역할을 한다. 많은 유명 브랜드의 로고가 이 비율을 기반으로 디자인되었다. 애플의 로고는 황금비율을 활용하여 균형 있고 심플한 형태를 만들어냈다. 이는 브랜드 아이덴티티를 강화하고, 사용자의 시각적 만족감을 높이는 데 기여한다. 또한 나이키, 페이스북 등의 로고에서도 황금비율의 요소를 찾아볼 수 있다. 이러한 로고들은 시각적 일관성과 전문성을 전달하며, 브랜드 인지도를 높인다.
색상 배합에서의 황금비율
황금비율은 색상 배합에도 적용될 수 있다. 주요 색상과 보조 색상의 사용 비율을 황금비율에 맞추면 색상 간의 조화가 이루어져 시각적 균형을 찾을 수 있다. 이는 디자인의 완성도를 높이고, 사용자에게 편안한 시각적 경험을 제공한다. 예를 들어, 포스터 디자인에서 배경색과 텍스트 색상의 면적 비율을 황금비율로 조절하면 메시지 전달력이 향상된다.
공간 배분에서의 황금비율
공간의 배분에서도 황금비율은 유용하게 활용된다. 여백과 콘텐츠 간의 비율을 황금비율에 맞추면 디자인의 가독성과 접근성이 높아진다. 적절한 여백은 사용자가 콘텐츠에 집중할 수 있도록 도와주며, 전체적인 디자인의 일관성을 유지한다. 특히 인쇄물 디자인에서 마진과 콘텐츠 영역의 비율을 조절하여 전문적이고 세련된 인상을 줄 수 있다.
인포그래픽 디자인에서의 황금비율
인포그래픽 디자인에서도 황금비율은 정보의 시각적 표현을 향상시키는 데 활용된다. 데이터와 그래픽 요소 간의 비율을 황금비율에 맞추면 복잡한 정보를 명확하고 이해하기 쉽게 전달할 수 있다. 차트나 아이콘의 크기, 배치 등을 황금비율로 조절하여 시각적 흥미를 유발하고 정보 전달의 효과를 극대화한다.
타이포그래피에서의 황금비율
타이포그래피에서도 황금비율은 글자의 크기, 행간, 자간 등을 조절하는 기준으로 사용된다. 제목과 본문의 글자 크기를 황금비율로 설정하면 읽기 쉬운 텍스트 구성을 만들 수 있다. 이는 콘텐츠의 중요도를 명확하게 전달하고, 전체적인 디자인의 통일성을 부여한다.
제품 디자인에서의 황금비율
제품 디자인 분야에서도 황금비율은 균형 잡힌 형태와 기능성을 동시에 추구하는 데 사용된다. 자동차, 전자제품, 가구 등의 디자인에서 황금비율을 적용하여 미적 완성도를 높이고 사용자 경험을 향상시킬 수 있다. 이는 제품의 경쟁력을 높이는 중요한 요소가 된다.
황금비율의 이점과 한계
황금비율은 디자인에 조화와 균형을 부여하며, 시각적 만족감을 높이는 강력한 도구다. 그러나 모든 디자인에 황금비율을 적용하는 것이 항상 최선은 아니다. 디자인의 목적, 대상 사용자, 문화적 배경 등에 따라 다른 비율이나 구성 방법이 더 적합할 수 있다. 따라서 황금비율은 디자인의 한 가지 도구로서 상황에 맞게 적절히 활용하는 것이 중요하다.
그리드 시스템: 비율을 통한 레이아웃 최적화

그리드 시스템의 개념과 중요성
그리드 시스템은 디자인에서 비율을 체계적으로 활용할 수 있는 도구 중 하나다. 이는 페이지나 화면을 수평과 수직의 가이드라인으로 분할하여 요소를 배치하는 구조를 의미한다. 그리드 시스템은 레이아웃을 효율적으로 구성하고 요소 간의 비율을 균형 있게 조절할 수 있도록 도와준다. 특히 웹 디자인과 인쇄 매체 디자인에서 중요한 역할을 하며, 복잡한 정보를 체계적으로 정리하는 데 유용하다.
디자인 일관성 유지와 사용자 경험 향상
그리드 시스템을 사용하면 디자인의 일관성을 유지하면서도 다양한 요소를 조화롭게 배치할 수 있다. 예를 들어, 텍스트, 이미지, 아이콘 등을 일정한 비율로 배분함으로써 전체적인 레이아웃이 균형 잡히게 된다. 이는 사용자가 콘텐츠를 쉽게 이해하고 정보에 접근할 수 있도록 도와준다. 시각적인 일관성은 사용자 경험을 향상시키며, 브랜드 이미지 강화에도 기여한다.
작업 효율성 증대
그리드 시스템은 디자인 과정에서 시간을 절약할 수 있는 효율적인 도구다. 초기 단계에서 그리드를 설정하면 이후 디자인 작업에서 요소 간의 비율을 지속적으로 조절할 필요가 없다. 이는 디자이너가 반복적인 조정 작업에서 벗어나 창의적인 부분에 더 많은 시간을 투자할 수 있게 해준다. 또한, 그리드 시스템은 수정과 업데이트를 용이하게 만들어 프로젝트의 전반적인 효율성을 높인다.
다양한 그리드 시스템의 종류와 선택
그리드 시스템은 다양한 형태로 구현될 수 있다. 대표적으로 컬럼 그리드, 모듈러 그리드, 베이스라인 그리드 등이 있다. 컬럼 그리드는 수직선을 기준으로 페이지를 분할하여 요소를 배치하는 방식으로, 웹 디자인에서 흔히 사용되는 12열, 16열 그리드가 이에 해당한다. 모듈러 그리드는 수평과 수직의 그리드를 결합하여 더 복잡한 레이아웃을 구성할 수 있게 한다. 베이스라인 그리드는 타이포그래피에 중점을 두어 텍스트의 일관된 배치를 가능하게 한다. 이러한 그리드는 디자인의 목적과 요구에 따라 선택되며, 각각 고유한 비율을 가지고 있다.
반응형 디자인과 그리드 시스템
그리드 시스템은 모바일 디자인에서도 중요한 역할을 한다. 다양한 화면 크기와 해상도에 맞춰 요소 간의 비율을 조절할 수 있는 유연성을 제공한다. 플루이드 그리드 시스템은 비율 기반의 레이아웃을 사용하여 디바이스의 화면 크기에 따라 요소들이 유동적으로 배치되도록 한다. 이를 통해 사용자는 다양한 디바이스에서 일관된 사용자 경험을 얻을 수 있다. 이는 현대 디자인에서 매우 중요한 요소다.
팀 협업에서의 활용
그리드 시스템은 팀 작업에서도 유용하게 사용될 수 있다. 동일한 그리드 시스템을 사용함으로써 팀원 간의 협업이 원활하게 이루어지며, 결과물의 일관성을 유지할 수 있다. 디자이너, 개발자, 콘텐츠 제작자가 동일한 기준을 공유함으로써 의사소통이 효율적으로 진행되고 오류를 최소화할 수 있다. 이는 대규모 프로젝트에서 특히 중요한 요소로 작용한다.
그리드 시스템 적용 시 고려사항
그리드 시스템을 효과적으로 활용하기 위해서는 몇 가지 고려사항이 있다. 첫째, 콘텐츠의 특성을 파악하여 적절한 그리드 유형을 선택해야 한다. 둘째, 그리드 시스템에 지나치게 의존하면 디자인이 경직되어 보일 수 있으므로 유연성을 갖추는 것이 중요하다. 셋째, 여백과 간격을 적절히 조절하여 시각적인 편안함을 제공해야 한다. 이러한 요소들을 균형 있게 조절하면 그리드 시스템을 통해 완성도 높은 디자인을 구현할 수 있다.
그리드 시스템의 성공적인 적용
유명한 매체나 브랜드의 웹사이트를 보면 그리드 시스템을 활용한 예시를 많이 발견할 수 있다. 뉴욕 타임스나 보그와 같은 인쇄 매체는 모듈러 그리드를 사용하여 복잡한 정보를 깔끔하게 정리한다. 애플의 웹사이트는 컬럼 그리드를 활용하여 제품 정보를 직관적으로 전달한다. 이러한 사례들은 그리드 시스템이 디자인의 기능성과 미적 요소를 동시에 향상시킬 수 있음을 보여준다.
그리드 시스템은 디자인에서 비율을 체계적으로 관리하여 레이아웃의 일관성과 효율성을 높이는 강력한 도구다. 다양한 형태와 활용 방법을 통해 웹, 인쇄물, 모바일 등 다양한 분야에서 적용될 수 있다. 그리드 시스템을 적절히 활용하면 사용자의 경험을 향상시키고 팀 협업을 원활하게 하며, 디자인의 완성도를 높일 수 있다. 이는 현대 디자인에서 놓칠 수 없는 중요한 요소다.
비율이 색상 조화에 미치는 영향: 시각적 균형 찾기

색상 비율의 중요성
비율은 색상 조화에서도 중요한 역할을 한다. 색상 간의 비율을 적절히 조절함으로써 시각적 균형을 유지하고 디자인의 전체적인 완성도를 높일 수 있다. 이는 시각적 요소 간의 조화를 이루기 위한 중요한 기초이며, 효과적인 시각적 전달을 가능하게 한다.
색상 비율 조절의 기본 원칙
색상의 비율을 조절하는 가장 기본적인 방법 중 하나는 주요 색상과 보조 색상의 비율을 맞추는 것이다. 일반적으로 60-30-10 법칙을 적용하여 주요 색상을 60%, 보조 색상을 30%, 강조 색상을 10%로 배분하면 색상 간의 균형이 자연스럽게 이루어진다. 이는 시각적 균형을 찾는 데 중요한 역할을 하며, 디자인의 집중도를 높인다.
브랜드 아이덴티티 강화와 색상 비율
색상 비율은 브랜드 아이덴티티를 강화하는 데도 중요한 역할을 한다. 브랜드의 주요 색상과 보조 색상의 비율을 일관되게 유지함으로써 사용자에게 일관된 브랜드 이미지를 전달할 수 있다. 이는 브랜드의 신뢰성을 높이고, 고객에게 전문적이고 통일된 인상을 심어준다. 일관된 색상 비율은 마케팅 자료, 웹사이트, 패키징 등 다양한 채널에서 브랜드의 일관성을 유지하는 데 필수적이다.
시각적 피로 감소를 위한 색상 비율 조절
색상 비율은 사용자의 시각적 피로를 줄이는 데도 도움이 된다. 특정 색상이 지나치게 많은 비율을 차지하면 사용자는 시각적 피로를 느낄 수 있다. 따라서 적절한 색상 비율을 유지함으로써 사용자가 디자인을 보다 편안하게 경험할 수 있도록 도와준다. 이는 특히 웹사이트나 애플리케이션에서 사용자 체류 시간을 늘리고 만족도를 높이는 데 기여한다.
색상 조화 휠의 활용
디자인에서 색상 비율을 조절하는 또 다른 방법은 색상 조화 휠을 사용하는 것이다. 색상 조화 휠은 색상 간의 비율을 시각적으로 조절할 수 있는 도구로, 이를 통해 색상 간의 균형을 쉽게 찾을 수 있다. 보색, 유사색, 삼각 조화 등 다양한 색상 조합을 활용하여 복잡한 디자인에서도 일관된 색상 조화를 이룰 수 있다.
감정 전달과 색상 비율
색상 비율은 감정 전달에도 중요한 역할을 한다. 예를 들어, 따뜻한 색상과 차가운 색상의 비율을 조절함으로써 디자인이 전달하는 감정을 조절할 수 있다. 따뜻한 색상의 비율을 높이면 활기차고 열정적인 느낌을 줄 수 있으며, 차가운 색상의 비율을 높이면 차분하고 안정적인 분위기를 조성할 수 있다. 이는 사용자 경험을 최적화하는 데 중요한 요소로 작용한다.
문화적 고려와 색상 비율
색상 비율을 결정할 때는 문화적 배경도 고려해야 한다. 특정 문화에서는 특정 색상이 다른 의미를 가질 수 있으므로, 색상 비율을 조절할 때 이러한 요소들을 신중하게 반영해야 한다. 이는 글로벌 시장을 대상으로 하는 디자인에서 특히 중요하다.
접근성을 위한 색상 비율
색상 비율은 접근성 측면에서도 중요하다. 색맹이나 시각적 장애를 가진 사용자를 고려하여 색상 대비와 비율을 조절해야 한다. 충분한 대비를 제공하고 중요한 정보는 색상 외의 요소로도 전달함으로써 모든 사용자가 디자인을 원활하게 이용할 수 있게 한다.
성공적인 색상 비율 적용
유명한 브랜드들은 색상 비율을 전략적으로 활용하여 강력한 브랜드 이미지를 구축하고 있다. 예를 들어, 코카콜라는 주요 색상인 빨간색을 대담하게 사용하면서 보조 색상인 흰색을 적절히 배치하여 시선을 끈다. 이러한 색상 비율의 조절은 브랜드 인지도를 높이고 제품의 차별화를 가능하게 한다. 또 다른 예로 IKEA는 파란색과 노란색의 색상 비율을 활용하여 친근하고 신뢰감 있는 브랜드 이미지를 전달한다.
비율은 색상 조화에서 시각적 균형과 감정 전달을 이루는 데 핵심적인 요소다. 적절한 색상 비율을 유지함으로써 디자인의 완성도를 높이고 사용자 경험을 향상시킬 수 있다. 색상 비율을 조절하는 다양한 방법과 도구를 활용하여 효과적인 디자인을 구현할 수 있으며, 이는 브랜드 아이덴티티 강화와 사용자 만족도 향상에 기여한다. 앞으로도 색상 비율에 대한 깊은 이해와 창의적인 적용을 통해 더욱 뛰어난 디자인을 만들어 나가야 한다.
비율은 디자인에서 조화와 균형을 이루는 데 필수적인 요소다. 비율의 기본 개념을 이해하고 이를 다양한 디자인 요소에 적용하면, 더욱 완성도 높은 디자인을 만들어낼 수 있다. 황금비율, 그리드 시스템, 색상 비율 등 다양한 비율 활용 방법을 통해 디자인의 기능성과 미적 완성도를 동시에 향상시킬 수 있다.
이러한 접근은 사용자에게 더욱 만족스러운 경험을 제공하며, 디자인의 목적을 효과적으로 달성하는 데 기여한다. 앞으로도 비율에 대한 깊은 이해와 창의적인 적용을 통해 더욱 뛰어난 디자인을 구현해 나가길 기대한다.