
주요 이미지 포맷[형식/확장자] 정리 (jpg,gif,png,psd,ai 등)

MARC 구조와 원리 쉽게 이해하기 (marc 분석)
HTML은 Hyper Text Markup Language의 약자로 홈페이지를 제작하는데 필요한 언어 중 하나이다. 여기서 HTML은 주로 태그라는 개념을 이용하여 웹 문서를 만들게 되는데, 본 자료에서는 홈페이지 제작에 필요한 태그들을 한 곳에 모아 정리해보고자 한다.
종류가 많아 하나씩 디테일하게 들어가기는 어려우므로 본 자료에서는 큰 흐름에서 HTML에는 어떤 태그들이 있고, 구성은 어떻게 되는지 봐두면 좋을 것이다.
HTML의 개념

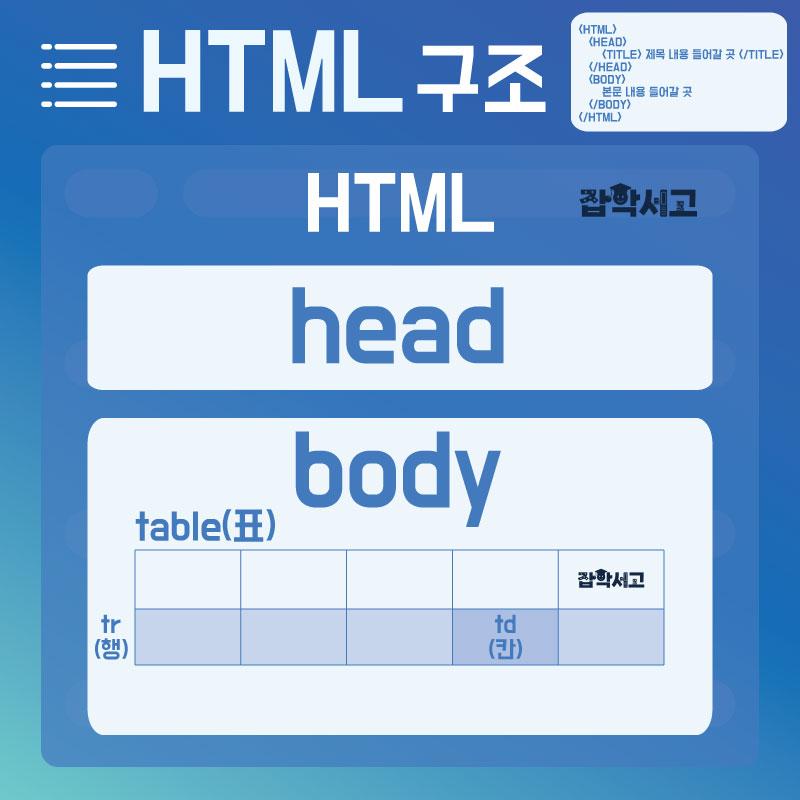
HTML의 구조
HTML 태그를 사용하는데 참고로 알아두어야 할 사항으로는 일반 프로그래밍 언어가 대소문자에 민감하게 반응하는데 비해, 태그는 대소문자를 구분하지 않아 비교적 사용이 용이하다는 점이 있다.
또한 실수를 하더라도 치명적인 오류가 발생하지 않기 때문에 난이도가 상당히 낮은 편이라 볼 수 있는 언어이다.
모든 태그는 < 기호로 시작해서 > 기호로 맺음을 하며 띄어쓰기가 여러 칸이 발생하더라도 한 칸만 적용된다. 기본적인 태그의 틀은 <태그 이름 속성=”속성값”> ~ </태그이름> 으로 마무리한다.
본 자료에서의 각 태그 설명은 이러한 컨셉에 맞추어 html 태그 형식 안에 설명을 적도록 하겠다.
문서 관련 태그

문서관련 태그
▣ 문서의 여백 지정(topmargin, leftmargin) – <body topmargin=”0″ leftmargin=”0″> 여백 없는 페이지 만들기</body>
▣ 배경색 설정(bgcolor) – <body bgcolor=”색상”> 지정한 색상으로 배경색을 설정한다. </body>
▣ 배경 이미지 설정(background) – <body background=”파일명.jpg”> 이미지파일과 웹 문서는 같은 경로에 있어야 한다. 아니면 경로까지 지정해 주어야 한다. </body>
▣ 줄 바꾸기(br, p) –
<body>
일반적으로 워드 문서는 <br>
엔터키를 누르면 다음 줄로 넘어가지만<br>
HTML 문서는 br이라는 태그를 사용해<br>
줄바꿈을 할 수 있다. 반면 p태그는 <p>
일반 줄바꿈보다 한 칸을 더 띄워서 줄을 바꿀 수 있다.
</body>
문자 관련 태그

문자관련 태그
▣ 굵은 문자 표시(b) – <b> 문자 앞에 b 태그를 넣으면 문자를 굵게 표시할 수 있다. </b>
▣ 폰트 사이트 조절(font size) – <font size=”1~7″> 문자 크기를 1에서 7까지 지정하여 크기를 조절할 수 있다. </font>
<font size=”12pt”> 문자 크기를 point 단위로도 지정할 수 있다. 아무래도 포인트 단위가 더 폭넓고 세밀한 지정이 가능하다></font>
▣ 글씨체 변경(font – face) – <font size=”2″ face=”굴림”> 글씨체 부분에 궁서, 바탕, 굴림, 돋움 등 다양한 폰트 지정을 할 수 있다.</font>
▣ 글자색 변경(color) – <font size=”3″ color=”blue”> font 태그 안에 color 속성을 추가해 원하는 색으로 변경할 수 있다. 단, 컬러명 입력은 영어로 입력해야 한다. </font>
▣ 공백 추가(  ; ) – 문자 사이에 공백을 추가하고 싶을 때   ; 를 넣어주면 스페이스를 입력한 것과 같이 공백을 추가할 수 있다. 반면 html에서 스페이스바 입력은 1회밖에 적용되지 않는다. (참고로 p와 ;은 붙여서 적어야 한다. 본 자료에서 태그를 그대로 넣으면 표시가 되지를 않아 일부러 띄워서 작성했다.)
이미지 관련 태그

이미지관련 태그
▣ 이미지 삽입(src) – <img src=”이미지 파일명.jpg”> 웹문서와 이미지가 같은 경로에 있다면 파일명만 입력하고 경로가 다르다면 경로까지 추가로 입력해야 한다.
▣ 이미지 테두리 표시(border) – <img src=”이미지 파일명.jpg” border=”5″> 이미지 삽입 태그 뒤에 border로 이미지 테두리 두께를 지정할 수 있다.
▣ 이미지 정렬(align) – <img src=”이미지 파일명.jpg” align=”left”> Align 속성에 left(좌측), right(우측), middle(중앙), baseline(기준선), top(상단), bottom(하단), texttop(문자위), absmiddle(문자 중앙), absbottom(문자 하단)을 입력하여 이미지 위치를 정렬시킬 수 있다.
▣ 이미지 여백 조절(hspace, vspace) – <img src=”이미지 파일명.jpg” hspace=”10″ vspace=”10″> 이미지 파일명 뒤에 hspace(수평), vpace(수직) 입력값을 통해 여백을 조절할 수 있다.
▣ 마우스 오버 시 문자 표시(alt) – <img src=”이미지 파일명.jpg” alt=”문자”> 이미지에 마우스를 올렸을 때 문자가 표시되도록 하고 싶다면 alt 속성 안에 원하는 문자를 넣어준다.
하이퍼링크 관련 태그

하이퍼링크 관련 태그
▣ 하이퍼링크 추가(a href) – <a href=”링크주소”> 이와 같이 a href 태그 속성에 원하는 링크 주소를 넣으면 마우스 클릭 시 해당 주소로 넘어가는 하이퍼링크를 만들 수 있다.</a>
▣ 이미지에 하이퍼링크 추가 – <a href=”링크주소”><img src=”잡학서고.jpg”> 하이퍼링크 태그 뒤에 이미지 태그를 넣어주면 이미지 클릭 시 해당 주소로 넘어가는 버튼을 만들 수 있다.</a>
▣ 이미지에 마우스 오버 시 설명 문구(title) – <a href=”링크주소” title=”설명문자”><img src=”잡학서고.jpg”> 하이퍼링크 태그 속성란에 title 속성을 통해 버튼에 대한 설명을 넣을 수 있다.</a>
▣ 새창으로 열기(target-_blank) – <a href=”링크주소” target=”_blank”><img src=”잡학서고.jpg”> 타겟 속성에 _blank를 넣어 새창으로 페이지를 여는 버튼을 만들 수 있다</a>
▣ 하이퍼링크 색상 설정(link, vlink, alink) – <body link=”blue” vlink=”red” alink=”green”> 바디 태그 안에 link(하이퍼링크 색상), vlink(열었던 링크 색상), alink(열고 있는 링크 색상)을 넣어 링크 색상을 지정해줄 수 있다.</body>
▣ 해당 페이지 내 특정 지점 이동(#, name) – 이 태그는 원페이지 스크롤 형식의 홈페이지를 만들 때 유용하게 사용할 수 있는 태그이다.
<a href=”#a”> A 지점으로 이동</a>
<a name=”a“> A </a>
테이블 관련 태그

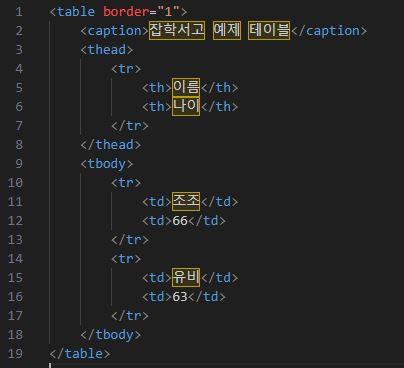
HTML 테이블 태그 예시
▣ <table> – 테이블을 시작하는 기본 태그이다.
▣ <thead> – 테이블의 헤더 부분을 그룹화하는 태그로, 선택적으로 사용된다.
▣ <tbody> – 테이블의 본문 부분을 그룹화하는 태그로, <thead>나 <tfoot>를 사용할 때 주로 함께 사용된다.
▣ <tfoot> – 테이블의 바닥글 부분을 그룹화하는 태그로, 선택적으로 사용된다.
▣ <tr> – 테이블의 행을 정의하는 태그이다.
▣ <th> – 테이블의 헤더 셀을 정의하는 태그로, 이 셀의 내용은 기본적으로 굵게 표시된다.
▣ <td> – 테이블의 데이터 셀을 정의하는 태그이다.
▣ <caption> – 테이블의 제목이나 설명을 제공하는 태그로, <table> 태그 바로 다음에 위치해야 한다.
예시로 작성한 코드를 적용하면 대략적으로 아래와 같은 표가 나타난다.
잡학서고 예제 테이블
| 이름 | 나이 |
| 조조 | 66 |
| 유비 | 63 |
이상으로 홈페이지 제작에 사용되는 HTML 태그를 정리해 보았다. 문서, 문자, 이미지, 하이퍼링크, 테이블 정도의 태그만 제대로 숙지해두면 기초적인 홈페이지를 표현하는데 큰 문제는 없을 것이다.
물론 IT 분야에 있어 HTML은 기초 중의 기초이지만 코딩이나 웹 관련 업무를 처음 하는 사람에게는 HTML부터 익혀두면 기본기가 튼튼해질 것이다.






