기억의 개념과 기억 방법 – 감각, 단기, 장기기억

언론학의 프레임 개념과 이해
이번에는 레이아웃과 함께 디자인에서 중요하게 여겨지는 개념인 그리드에 대한 자료를 만들고자 한다. 그리드란 무엇인지, 그리고 어떻게 구성되고 어떤 형태의 그리드가 있는지 알아볼 것이다.
그리드의 개념

규칙적이고 일관성 있는 것이 특징인 그리드
그리드란 각 객체들을 조화롭게 배치하기 위하여 사용하는 격자형 모양의 망이다. 그리드 시스템은 규칙적인 간격과 정렬을 제공하여 시각적 균형과 일관성을 유지할 수 있게 만든다.
그리드는 레이아웃의 구성요소를 더욱 돋보이게 하는 수단이며, 그래픽 디자인, 웹 디자인, 제품 디자인 등 여러 디자인 분야에서 사용된다.
그리드의 장점으로는 정보를 조직화, 명료화, 집중화할 수 있으며 보다 창조적이고 객관성을 증대시켜준다.
또한 디자인 요소들을 하나로 통합시켜 주는 역할을 하고 결과적으로 작업 과정에 드는 비용과 시간을 단축시켜 준다.
그리드의 구성요소

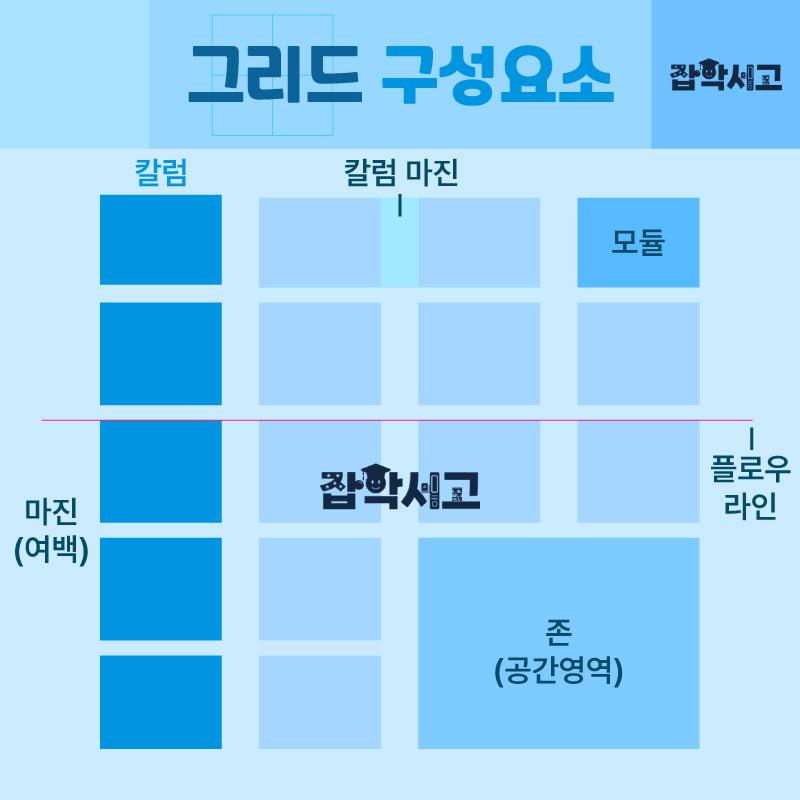
그리드 구성요소
그리드 구성요소들을 한눈에 알아보기 쉽도록 만들어 본 이미지는 위와 같다. 칼럼, 칼럼 마진, 마진, 모듈, 존, 플로우 라인으로 구성된 각 요소들을 하나씩 살펴볼 것이다.
칼럼(단)
칼럼은 객체를 배열하기 위해 하나 또는 여러 개로 분할해서 나눈 세로 형태의 공간이다. 시각적인 효과나 정보의 양을 고려해서 몇 개로 나눌 것인지 정해야 한다.
일반적으로 칼럼의 크기나 길이는 모두 같게 한다. 길이가 너무 길면 지루하여 피로감을, 너무 짧으면 내용을 이해하기 어려워진다.
칼럼 마진(여백)
칼람 마진은 칼럼들 사이의 공간을 말하며 최적의 넓이를 찾기 위해 칼럼을 구성하면서 함께 고려해야 한다. 상황에 따라 다르지만 일반적으로는 행간의 1~3배까지 설정한다.
마진(여백)
마진은 전체 공간으로 놓고 봤을 때 그리드를 둘러싸고 있는 외곽의 비어있는 공간을 말한다. 화면의 균형과 휴식을 부여하는 역할을 한다.
사용하기에 따라 때로는 이미지 보다 더 강한 임팩트를 줄 수도 있기에 디자인 시 마진의 비율도 함께 고려해야 한다.
모듈(단위)
모듈은 일정한 간격으로 분할된 하나의 작은 면을 말하며 공간을 나누는 기본 단위이다. 여러 개의 모듈이 모이면 칼럼과 열이 생기며, 공간에 변화를 주거나 반복을 통해 일관성을 부여하는 역할을 한다.
존(영역)
존은 모듈이 모여 구성된 하나의 틀을 말한다. 존은 활용하기에 따라 구분하여 쓸 수도 있고 병합하여 사용할 수도 있다. 위 칸에 이미지를 배치하고 아래 칸에 텍스트를 배치하는 등 활용에 따라 다양한 변화를 줄 수 있다.
플로우 라인
플로우 라인은 공간을 수평으로 분할하는 가상의 시각 기준선을 말한다. 일반적으로는 한 공간에 하나의 선을 사용하며 디자인에 일관성과 안정감을 주는데 중요한 역할을 한다.
그리드의 유형
블록 그리드

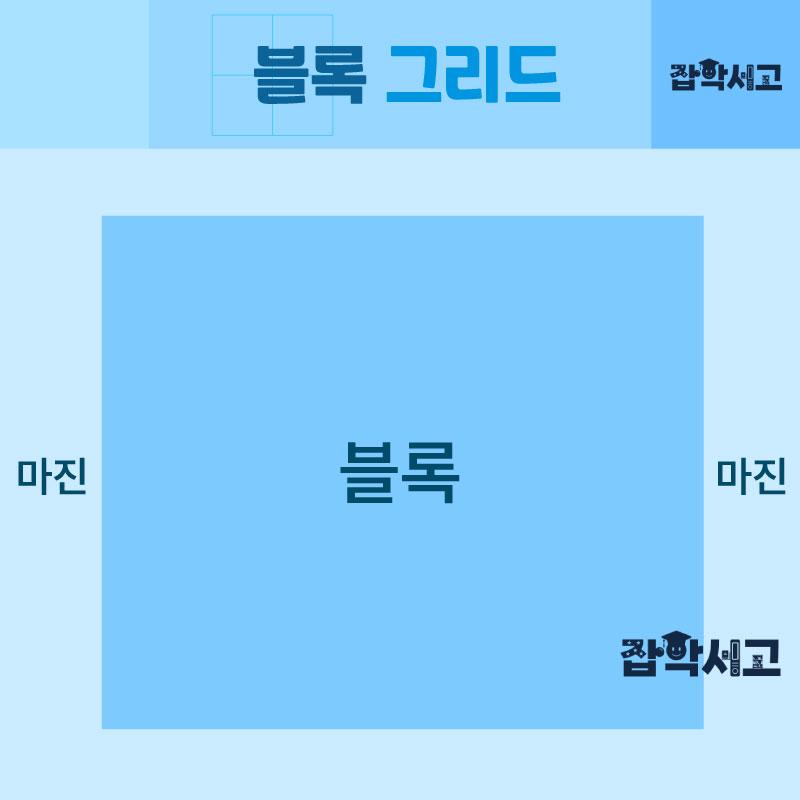
블록 그리드 개념도
블록 그리드는 큰 사각형 하나가 공간의 대부분을 차지하는 간결한 형태의 그리드이다. 박스형 스타일이라고도 하며 형태가 단순하기에 주변을 둘러싸고 있는 마진의 비율이 무척 중요하다.
충분한 마진은 시각적 편안함을 줄 수 있으며, 너무 좁으면 긴장감이 증가한다. 따라서 황금 분할과 비례 등의 요소를 적용하여 여백의 균형을 찾아야 한다.
칼럼 그리드

칼럼 그리드 개념도
칼럼 그리드는 구분하는 수에 따라 다양한 변화를 줄 수 있는 구조를 갖고 있는 그리드이다. 일반적으로 2~6단까지 사용하며 성격이 다른 정보들을 구성할 때 효과적이다.
따라서 칼럼의 수를 몇 개로 하는지 결정하는 것이 중요하며 통일감을 주기 위해 한 가지 그리드만을 선택할 수도 있고, 내용물의 성격과 특성이 다를 경우 각 칼럼을 구분하여 용도를 다르게 활용할 수도 있다.
모듈 그리드

모듈 그리드 개념도
모듈 그리드는 칼럼 그리드에 수평 라인이 추가되면서 모듈이 생기고 다시 이것들이 모여 존이 생기는 등 매우 복잡한 정보를 다룰 때 유용하게 사용할 수 있는 그리드이다.
객관성과 실용성, 많은 정보를 표준화 시킬 수 있는 것이 장점이며 콘셉트 디자인에 유용하고 다양한 변수에 대처하기 쉽다는 특징이 있다.
계층 그리드

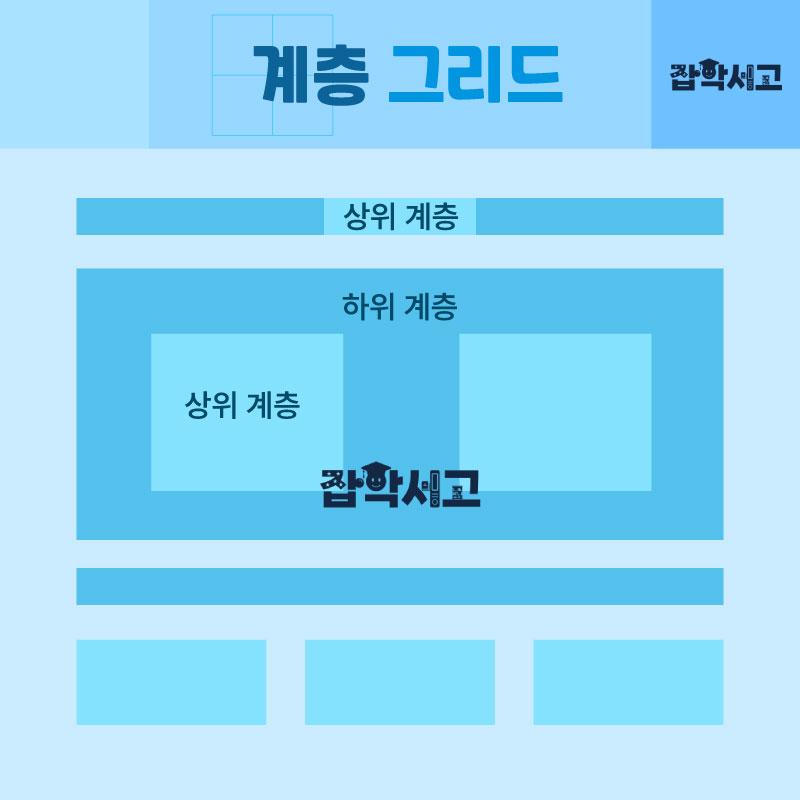
계층 그리드 개념도
계층 그리드는 서로 다른 특성들을 가진 특별한 시각 정보를 다룰 때 주로 사용된다. 대표적으로 사용되는 경우는 웹사이트 제작이다.
계층 그리드의 장점은 하위분류가 많더라도 적용이 가능하다는 점이다. 웹사이트의 경우 세로 영역에 있어 공간의 제약이 없기 때문에 많은 정보를 표현할 수 있으며, 동영상을 비롯한 생동감 있는 비주얼을 표현할 수 있다.
조직화된 일반적인 그리드를 벗어나기에 디자이너의 역량이 무척 중요하며 결과물에 큰 차이를 보일 수 있다.
혼합 그리드

혼합 그리드 개념도
혼합 그리드는 서로 다른 2개 이상의 그리드를 복합적으로 함께 사용하는 그리드를 말한다. 역동적인 공간 구성이 가능하다는 점이 혼합 그리드의 장점이라 할 수 있다.
혼합 그리드를 사용하면 모듈 그리드의 정형화, 칼럼 그리드의 폐쇄성을 벗어나 다양하고 재미있는 구성을 할 수 있다. 다만, 과하게 사용하면 혼란을 유발할 수 있기에 주의가 필요하다.
이상으로 디자인에 시각적 일관성과 균형을 더해주는 그리드에 대하여 알아보았다. 그리드는 그래픽 디자인, 웹 디자인, 출판 디자인 등 다양한 분야에서 유용하게 활용되는 기법이다.
본 자료를 통해 그리드에 대한 개념을 한층 이해하는 데 도움이 되었기를 바라며 함께 알아두면 유용한 레이아웃 자료를 소개하며 글을 마친다.