영상 해상도의 개념과 종류 – SD, HD, FHD, UHD 등

영상의 화면 주사 개념과 사용 – 비월주사 & 순차주사
현대의 디지털 제품과 서비스는 사용자의 경험과 만족도를 중시하며, 이를 실현하기 위해 UI(User Interface)와 UX(User Experience) 디자인의 중요성이 강조되고 있다.
UI는 사용자가 제품이나 서비스와 상호 작용할 수 있게 하는 인터페이스를 말하며, UX는 사용자가 제품이나 서비스를 사용하면서 느끼는 경험을 의미한다.
UI/UX 디자인은 사용자의 행동과 선호, 그리고 필요를 이해하고 이를 제품 또는 서비스 디자인에 반영함으로써, 사용자에게 더욱 편리하고 만족스러운 경험을 제공하는데 목표를 두고 있다.
이러한 배경 속에서, UI/UX 디자인을 위한 기획과 분석은 제품이나 서비스의 성공을 좌우하는 결정적인 요소로 작용한다.
본 자료에서는 UI/UX의 기본 개념과 이를 위한 기획 및 분석 방법, 그리고 유용한 팁에 대해 알아보고자 한다.
UI/UX란 무엇인가?

UI/UX 모두 사용자에게 나은 경험을 제공하기 위한 공통점이 있다.
UI(User Interface)와 UX(User Experience)는 디지털 제품이나 서비스의 사용자 중심 디자인 분야에서 핵심적인 개념이다. 이 두 용어는 사용자가 제품이나 서비스와 어떻게 상호작용하는지, 그리고 그 경험이 어떠한지를 이해하고 개선하기 위해 사용된다.
UI(User Interface)
UI는 사용자가 제품이나 서비스와 상호 작용하기 위해 사용하는 인터페이스를 의미한다. 이는 화면 레이아웃, 버튼, 아이콘, 색상, 글꼴 등이 포함되며, 이러한 요소들은 사용자에게 편리하고 직관적인 방식으로 제품이나 서비스를 사용할 수 있도록 돕는다.
UI의 목적은 사용자에게 눈에 띄고 이해하기 쉬운 인터페이스를 제공하여, 제품이나 서비스의 기능을 쉽게 이용할 수 있게 하는 것이다.
UX(User Experience)
UX는 사용자가 제품이나 서비스를 사용할 때 느끼는 전반적인 경험과 만족도를 의미한다. UX는 사용자의 기대와 목표를 충족시키는 데 중점을 두며, 사용자가 제품이나 서비스를 쉽고 편안하게 사용할 수 있도록 설계한다.
UX의 목적은 사용자의 필요와 기대를 이해하고, 이를 충족시키는 사용자 중심의 디자인을 제공하는 것이다.
UI와 UX의 관계
UI와 UX는 밀접한 관계를 가지며, 종종 함께 작동하여 사용자에게 더 나은 제품이나 서비스 경험을 제공한다. 좋은 UI 디자인은 사용자에게 직관적이고 편리한 인터페이스를 제공하며, 좋은 UX 디자인은 사용자의 기대와 목표를 충족시켜 제품이나 서비스의 만족도를 높인다.
UI/UX 디자인은 디지털 제품이나 서비스를 개발하고 개선하는 데 있어 중요한 역할을 담당한다. UI는 사용자에게 효과적인 상호 작용을 제공하며, UX는 사용자의 만족도와 충성도를 높이는데 기여한다.
따라서, 효과적인 UI/UX 디자인은 제품이나 서비스의 성공에 필수적이며, 사용자의 기대를 충족시키고 시장에서 경쟁력을 유지하는데 도움을 준다.
UI 기획 및 분석 방법

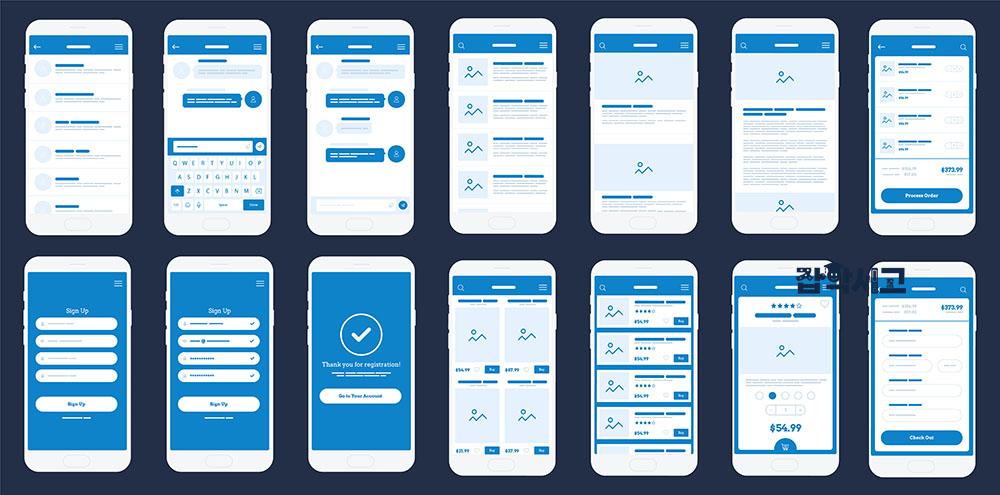
UI 프로토타입 모습
UI(User Interface) 기획 및 분석은 사용자와 제품이나 서비스 간의 인터랙션을 개선하고 최적화하기 위해 수행된다.
이 과정에서는 다양한 방법과 도구를 사용하여 사용자의 필요와 기대를 이해하고, 이를 바탕으로 사용자 친화적인 인터페이스를 설계하며, 이를 평가하고 개선한다.
다음은 UI 기획 및 분석의 주요 단계를 차례대로 정리한 것이다.
1. 사용자 연구
사용자의 필요와 행동, 선호를 이해하기 위해 수행되는 연구이다. 설문조사, 인터뷰, 페르소나 생성, 사용자 흐름 분석 등을 통해 사용자의 목표와 문제점을 파악한다.
2. 경쟁자 분석
시장의 다른 제품이나 서비스와의 비교를 통해 시장 트렌드와 벤치마킹 포인트를 파악한다. 경쟁사의 앱 인터페이스를 분석하여 어떤 UI 요소가 사용자에게 인기가 있는지 파악한다.
3. 와이어프레임 및 프로토타이핑
초안 디자인을 작성하고, 인터랙티브한 모델을 제작하여 디자인 아이디어를 시각화하고 테스트한다. 예시로 Sketch나 Adobe XD를 사용하여 앱의 기본 레이아웃과 기능을 설계하고, 프로토타입을 만들어 사용자의 피드백을 수집한다.
4. UI 디자인
화면 레이아웃, 색상 스킴, 아이콘, 버튼 등의 디자인 요소를 결정하고 디자인 가이드라인을 제작한다. 기업의 브랜드 가이드라인을 따라 앱의 색상 스킴과 아이콘 디자인을 결정한다.
5. 사용성 테스트
사용자가 UI를 사용하면서 발생할 수 있는 문제를 식별하고, 사용성을 평가하기 위해 테스트를 수행한다. 사용자에게 앱의 프로토타입을 제공하고, 사용 중 어려움을 겪는지 관찰하며 피드백을 수집한다.
6. 피드백 수집 및 분석
사용자로부터 피드백을 수집하고 분석하여 UI 디자인을 개선한다. 사용자 피드백을 통해 알게 된 문제점을 해결하고, 디자인을 개선하여 더 사용자 친화적인 UI를 제작한다.
7. 반복적인 개선
분석 결과와 피드백을 바탕으로 UI 디자인을 지속적으로 개선하며 최적의 사용자 경험을 제공한다. 사용자 피드백과 사용성 테스트 결과를 바탕으로 UI를 개선하고, 이러한 과정을 반복하여 사용자 만족도를 높인다.
이러한 방법을 통해 UI 기획자와 디자이너는 사용자의 필요와 기대를 더 잘 이해하고, 이를 바탕으로 사용자에게 더 효율적이고 만족스러운 인터페이스를 제공할 수 있다.
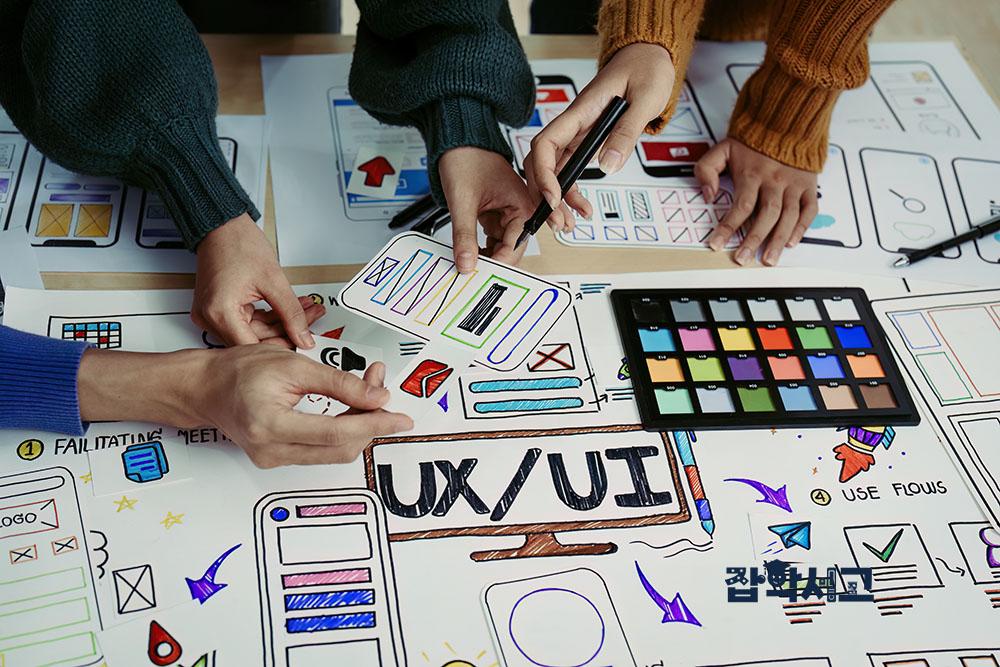
UX 기획 및 분석 방법

사용자가 만족할 수 있는 이동 경로를 설계한다.
UX(User Experience) 기획 및 분석은 제품이나 서비스의 사용자 경험을 최적화하기 위한 절차이다. 여기서는 사용자의 목표를 달성하는 데 얼마나 효과적이고 만족스럽게 설계되었는지 평가하고 개선한다.
1. 사용자 인터뷰
사용자의 요구 사항, 기대, 그리고 문제점을 이해하기 위해 개별 인터뷰를 실시한다. 제품을 사용한 후 사용자에게 인터뷰를 진행하여 어떤 부분이 만족스러운지, 어떤 부분이 개선이 필요한지 듣는다.
2. 사용자 페르소나 및 사용자 여정 맵
대표적인 사용자 유형을 정의하고, 사용자의 상호작용 과정을 시각화한다. 예를 들어 온라인 쇼핑몰의 주요 사용자 유형과 그들이 웹사이트를 방문하여 구매를 완료하기까지의 과정을 맵핑한다.
3. 프로토타이핑 및 사용성 테스팅
초기 디자인 개념을 제작하고, 사용성 테스팅을 통해 사용자의 반응과 인터랙션을 평가한다. 제작한 프로토타입을 사용자에게 제공하고, 사용자가 목표를 달성하는 데 얼마나 편리한지 관찰한다.
4. 상황 분석
실제 환경에서 사용자의 행동과 상호작용을 관찰하고 분석한다. 사용자가 제품을 자연스러운 환경에서 사용하는 모습을 관찰하여 어떤 부분이 자연스럽고 어떤 부분이 어색한지 파악한다.
5. 에러 분석
사용자가 제품이나 서비스를 사용하는 동안 발생하는 에러와 장애를 분석한다. 사용자가 어떤 작업을 수행하려고 할 때 자주 발생하는 오류를 분석하고 이를 개선한다.
6. 히트맵 분석
사용자의 클릭, 스크롤, 마우스 움직임 등을 분석하여 사용자의 관심 영역과 상호작용 패턴을 파악한다. 웹 페이지에서 사용자가 어떤 영역에 더 많이 관심을 가지고, 어떤 영역을 무시하는지 분석한다.
7. A/B 테스팅
두 개의 다른 버전을 제작하여 어떤 버전이 더 나은 사용자 경험을 제공하는지 비교한다. 예시로 두 개의 다른 랜딩 페이지 디자인을 제작하고, 어떤 디자인이 더 높은 전환율을 보이는지 분석한다.
UX 기획 및 분석은 사용자의 만족도와 제품이나 서비스의 성공에 크게 영향을 미친다. 이러한 방법들은 제품이나 서비스를 사용자 중심으로 설계하고 계속해서 개선하는 데 도움이 되며, 최종적으로는 더 나은 사용자 경험을 제공한다.
UI/UX 디자인을 위한 참고사항

성공적인 UI/UX를 위해서는 무엇을 고민해야 할까?
UI 및 UX 디자인은 사용자에게 만족스럽고 인상적인 경험을 제공하기 위해 중요하다. 아래의 내용은 UI/UX 디자인 과정에서 고려할 수 있는 몇 가지 중요한 항목들이다.
사용자 중심의 접근 방식
사용자의 필요와 기대를 이해하고 디자인에 반영한다. 사용자 인터뷰와 설문조사를 통해 사용자의 문제점을 파악하고, 이를 해결할 수 있는 디자인 솔루션을 제공한다.
단순성과 명확성
불필요한 요소를 제거하고, 중요한 정보와 기능에 초점을 맞춘다. 복잡한 메뉴 구조 대신 간단한 탭 메뉴를 사용하여 사용자가 필요한 기능을 쉽게 찾을 수 있도록 한다.
일관성과 예측 가능성
동일한 아이콘과 레이블을 일관되게 사용하여 사용자가 예측할 수 있도록 한다. 예시로 모든 페이지에서 동일한 위치에 ‘뒤로가기’ 버튼을 배치하여 사용자가 쉽게 이해하고 사용할 수 있도록 한다.
피드백 제공
사용자의 액션에 대해 즉시 피드백을 제공하여 어떤 일이 일어나고 있는지 알린다. 버튼을 클릭하면 버튼 색상이 변경되어 사용자에게 액션이 성공적으로 수행되었음을 알린다.
반응성과 최적화
다양한 디바이스와 화면 크기에 대해 디자인을 최적화한다. 반응형 웹 디자인을 사용하여 모바일, 태블릿, 데스크톱에서 모두 잘 작동하도록 한다.
시각적 계층 구조와 포커스
중요한 정보와 버튼에 시각적 포커스를 제공하여 사용자의 주의를 끈다. 주요 액션 버튼을 눈에 띄게 디자인하고, 중요한 정보를 크고 두꺼운 글씨로 표시한다.
색상과 타이포그래피
색상과 글꼴을 통해 브랜드의 식별성을 표현하고, 가독성을 높인다. 적절한 색상 대비를 사용하여 텍스트가 배경에서 눈에 띄게하고, 글꼴 크기와 스타일을 조절하여 읽기 쉽게 만든다.
테스팅과 반복
사용성 테스팅을 통해 사용자의 반응을 분석하고, 디자인을 개선한다. A/B 테스팅을 사용하여 두 개의 다른 디자인 버전 중 어떤 것이 더 나은 사용자 경험을 제공하는지 비교 분석한다.
학습과 업데이트
최신 디자인 트렌드와 기술을 학습하여 디자인 능력을 강화하고 업데이트한다. 온라인 코스나 워크샵을 통해 최신 디자인 트렌드와 도구를 학습한다.
접근성 고려
디자인의 접근성을 확인하고, 모든 사용자가 쉽게 사용할 수 있도록 만든다. 스크린 리더를 사용하여 웹사이트의 접근성을 테스트하고, 텍스트를 이미지 대신 HTML 텍스트로 제공하여 스크린 리더 사용자가 쉽게 읽을 수 있도록 한다.
이러한 내용을 고려하여 UI/UX 디자인의 효과적인 방법을 이해하고 적용할 수 있다. 지속적인 학습과 테스팅을 통해 사용자의 만족도를 높이고, 제품이나 서비스의 성공을 달성할 수 있을 것이다.
UI/UX 디자인은 사용자의 만족도와 제품이나 서비스의 성공 사이의 강력한 연결고리를 형성한다.
효과적인 UI/UX 디자인을 위한 기획 및 분석은 제품이나 서비스의 사용자 친화적인 인터페이스를 구축하고, 사용자의 기대와 필요를 충족시키는데 필수적이다.
디지털 기술의 빠른 발전으로 인해 기업과 개발자들은 사용자 중심의 디자인 접근 방식을 채택함으로써, 사용자에게 더 나은 경험을 제공하고 시장에서 경쟁 우위를 확보하려는 노력을 계속하고 있다.
이러한 노력은 UI/UX 디자인의 기획 및 분석 과정을 통해 구체화되며, 이 과정은 제품이나 서비스의 품질을 향상시키고, 사용자의 만족도를 높이는 데 기여할 것이다.