
영상 촬영기법과 샷을 활용한 편집 방법

html 태그 정리 (이미지, 하이퍼링크, 문자 태그 등)
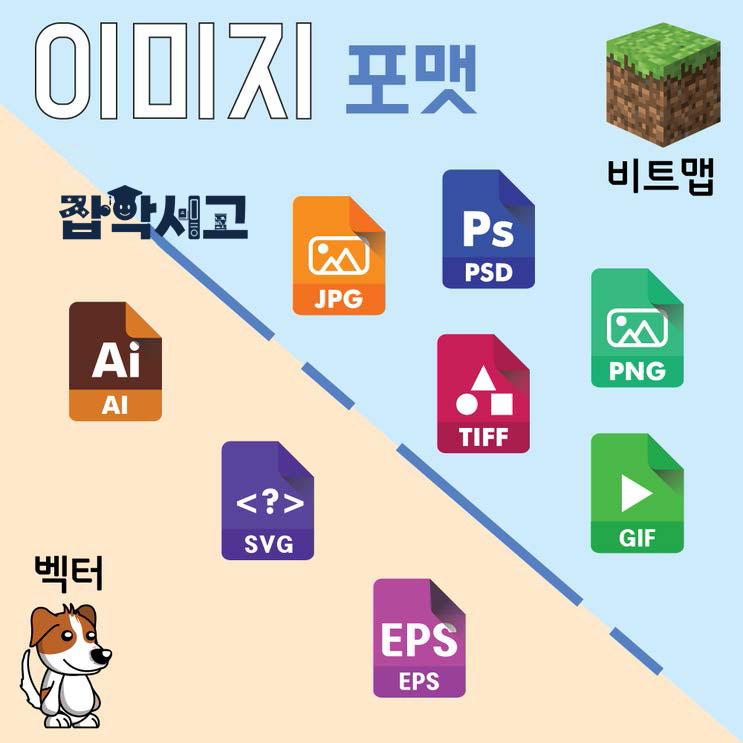
이번에는 컴퓨터나 모바일 환경에서 쉽게 접하는 이미지 포맷(형식)에 대한 부분을 다루려고 한다. 각 이미지들에는 Jpg, gif, png처럼 파일 형식(확장자)이 다른 모습을 볼 수 있는데, 이러한 포맷들은 어떤 특성을 가지고 있는지 대략적으로 설명할 것이다.
이미지 포맷(확장자) 구분

이미지 포맷 확장자 구분
이미지 포맷은 크게 비트맵 방식과 벡터 방식으로 구분할 수 있다. 비트맵은 정사각형 모양의 아주 작은 픽셀들이 집합해 이미지를 형성한 파일로, 화면을 강제로 확대할수록 이미지가 깨지는 특성을 보인다.
반면, 벡터 방식은 수학적 연산에 의한 그래픽 이미지로 점과 선의 연결을 통해 이미지를 표현한다. 벡터 방식의 가장 큰 장점은 사이즈를 아무리 크게 해도 그래픽이 깨지지 않는다는 특성이 있다.
본 자료에서는 주로 사용하는 비트맵 방식과 벡터 방식의 이미지 포맷을 분류하여 설명해 보고자 한다.
비트맵 방식

BMP 이미지란
BMP는 Bit MaP의 약자로 마이크로소프트에서 윈도우 환경의 비트맵 데이터를 표현하기 위해 개발한 포맷이다. 압축을 사용하지 않는 가장 단순한 파일 포맷이며 이로 인해 용량이 큰 특징을 보인다.

JPEG 이미지
JPEG는 그레이스케일이나 컬러 정지화상의 압축에 관한 국제 표준안이다. 예술이나 출판 분야 등 전문적인 분야에서 흔히 사용되고 있으며, 압축 효율이 좋아 웹상에서도 많이 이용된다.
아마 일반 이용자들에게 가장 익숙한 포맷이 아닐까 생각한다. 풀네임은 Joint Photographic Experts Group이며 1600만 색상을 표현할 수 있다.
그리고 JPEG의 가장 큰 특징은 사용자가 이미지 크기를 조절할 수 있다는 것인데, 일반 이미지 파일의 경우 파일 용량을 줄이면 줄일수록 이미지 화질이 그만큼 비례하여 떨어지지만 JPEG는 손상을 최소화하면서 사용자가 원하는 이미지 퀄리티와 크기를 설정할 수 있다.

GIF 애니메이션 (제작: 잡학서고)
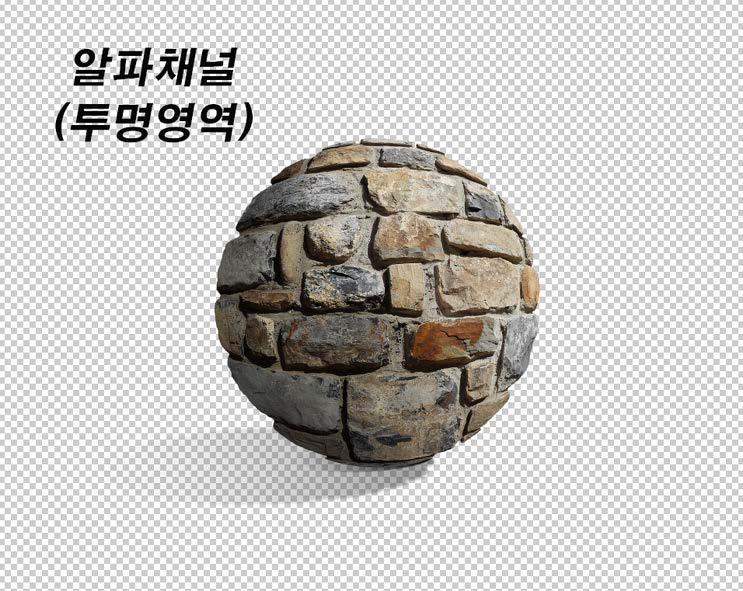
GIF는 Graphics Interchange Farmat의 약자로 인터넷이나 네트워크 상에서 이미지를 전송할 때 전송 시간을 최소화하기 위해 개발된 포맷이다. 8비트 256색상을 표현할 수 있으며 알파채널(투명배경)과 애니메이션 기능을 지원해 움짤과 같은 용도로 인터넷에서 매우 활발히 이용되는 포맷 중 하나이다.
또한 애니메이션 기능을 활용해 여러 장의 이미지 파일을 하나의 이미지로 표현하는 것이 가능하다. 단, 이미지의 압축률은 높으나 지원하는 색상이 256으로 제한적이라 평균 이상 퀄리티의 이미지를 필요로 하는 상황에는 적합하지 않다.

알파채널을 지원하는 PNG 이미지
PNG는 Portable Network Graphics의 약자이며 비손실 압축 파일 포맷 중 하나이다. GIF처럼 알파채널(투명배경)을 지원하는 대표적인 이미지 포맷이며, 안티레이싱 기능도 있어 날카로운 경계를 갖고 있는 이미지들을 부드럽게 처리해준다.
PNG는 이미지 손실이 없으면서 웹상에서 GIF나 JPEG보다 빠른 화면 출력이 가능해 웹에서도 많이 이용되고 있다. 현재로서는 높은 압축률과 고해상도 이미지를 표현해 가장 효율성이 좋은 포맷이라 할 수 있다.

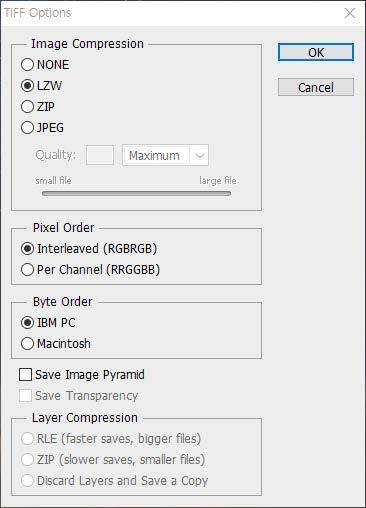
TIFF 저장 예시
TIFF는 Tagged Image File Format의 약자로, 주로 호환성이 좋은 최초의 파일 포맷으로 알려져 있다. 웹에서 이용하는 RGB와 출력용으로 이용하는 CMYK 이미지를 24비트까지 지원하고 LZW(Lempelziv welch)라고 부르는 무손실 압축을 채택하여 사용한다.
화질이 좋은 편은 아니며 포토샵에서 이미지를 저장할 때 압축방식, IMB PC & MAC PC 선택 등 다양한 선택 옵션이 존재한다.

Adobe 포토샵
PSD는 Adobe 사의 포토샵에서 전용으로 사용하는 파일 포맷이다. 이미지정보뿐만 아니라 계층이 있는 레이어나 패스, 벡터, 채널 등을 포함해 저장할 수 있는 특징이 있다. 같은 어도비사에서 개발한 일러스트레이터나, 동영상 편집 및 합성 프로그램인 프리미어, 애프터이펙트 등과도 연동하여 사용할 수 있는 등 같은 회사에서 개발한 프로그램과 뛰어난 호환성을 보인다.
AI(일러스트레이터)가 벡터 포맷을 기본으로 사용한다면 PSD(포토샵)은 비트맵 방식을 기본으로 채택하여 사용한다.
TGA는 트루비전사에서 개발한 타가보드에서 사용하기 위해 만들어진 포맷이다. 컬러는 32비트까지 지원하며 비손실 압축방식인 RLE 압축을 사용한다.
TGA는 특허로 인한 제약이 약한 편이라 게임 분야에서 스크린샷 저장 기능으로 활용되기도 한다. 고퀄리티 이미지를 압축하는 데는 효율성이 좋지 않으며, 단순한 이미지에는 괜찮은 압축률을 보인다.
벡터 방식

Adobe 일러스트레이터
AI 는 어도비사에서 개발한 일러스트레이터 파일 포맷으로 Adobe illustrator의 약자이다. 벡터 방식을 사용하는 가장 대표적인 포맷이며 이미지를 아무리 크게 늘려도 손상 없는 특징 때문에 디자인이나 출판 분야에서 널리 이용되고 있다.
비트맵 방식을 사용하는 사진 촬영물 등에는 적합하지 않으며, 로고제작, 픽토그램, 캐릭터 작업 등 새로운 것을 창조해내는 작업에 유용하게 사용된다.
SVG는 Scalable Vector Graphics)의 약자로 XML을 기반으로 한 벡터 파일 형식이다. SVG는 XML로 작성한 파일이므로 웹상이나 텍스트로 여는 것이 가능하며, 벡터 방식을 지원하기 때문에 일러스트레이터에서 크기 조절을 자유롭게 하며 작업할 수도 있다.
즉, XML 언어를 통해 메타데이터를 입력해 검색에 용이하도록 작업할 수 있으며, 그래픽 작업도 가능한 메타 + 그래픽의 복합 이미지 포맷이라 할 수 있다.
EPS (전자출판), CDR (코렐드로우), WMF (윈도우 메타포맷)과 같이 벡터 방식을 사용하는 포맷들이 있긴 하지만 벡터 분야는 AI(일러스트레이터)가 너무 압도적인 사용 비율을 보이고 있어 굳이 불필요하게 언급하지는 않으려 한다.
이상으로 각종 이미지 포맷(형식/확장자)에 대하여 알아보았다. PNG, JPG, GIF와 같이 전문 작업자가 아니라도 흔히 알고 있는 확장자도 있는 반면, PSD, AI, SVG 등 전문 그래픽 작업자들이 알 법한 이미지 형식도 있는 것을 확인할 수 있었을 것이다.
일반적인 정지화상에서 사용하는 확장자는 본 자료에서 소개한 내용이 대다수를 차지한다. 웹상에서 사용하기 위해서는 높은 압축률과 수준급 퀄리티를 유지하지 위해 JPG, PNG를 주로 사용하고 움짤과 같이 재미를 위해 사용하는 이미지는 GIF를 사용하는 등 확장자별 용도가 있어 앞서 소개한 포맷들과 크게 달라지는 일은 거의 없을 것이다. 이러한 이미지 포맷을 숙지해두면 그래픽 작업이나 인터넷 서핑 등에 있어 도움이 될 것이다.






